Visualising Juspay & Hyperswitch
Storyboarding, creating key style frames and other creatives for Juspay and Hyperswitch
Role
Visual Designer, Illustrator
Industry
FinTech Industry
Duration
1 week
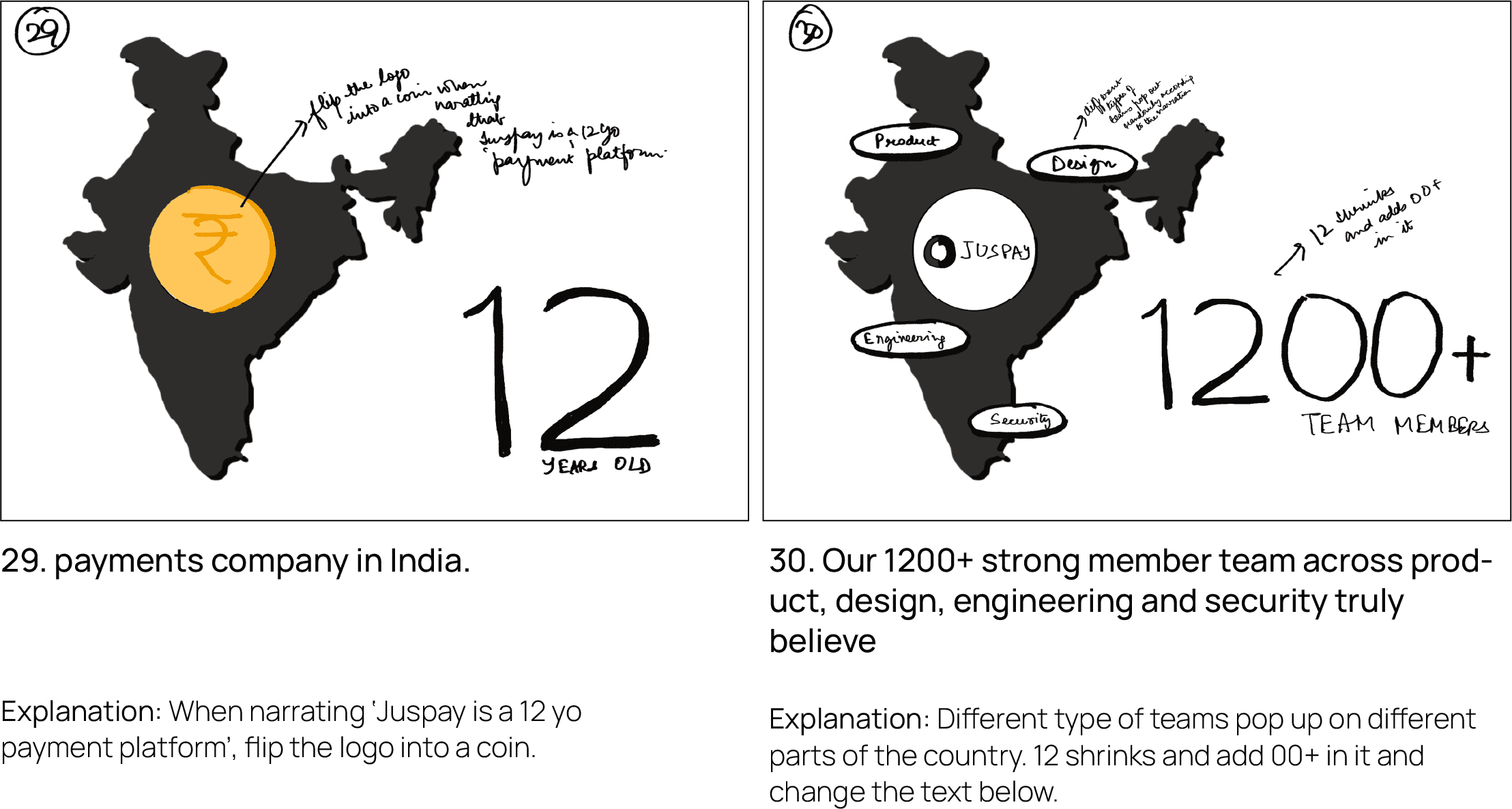
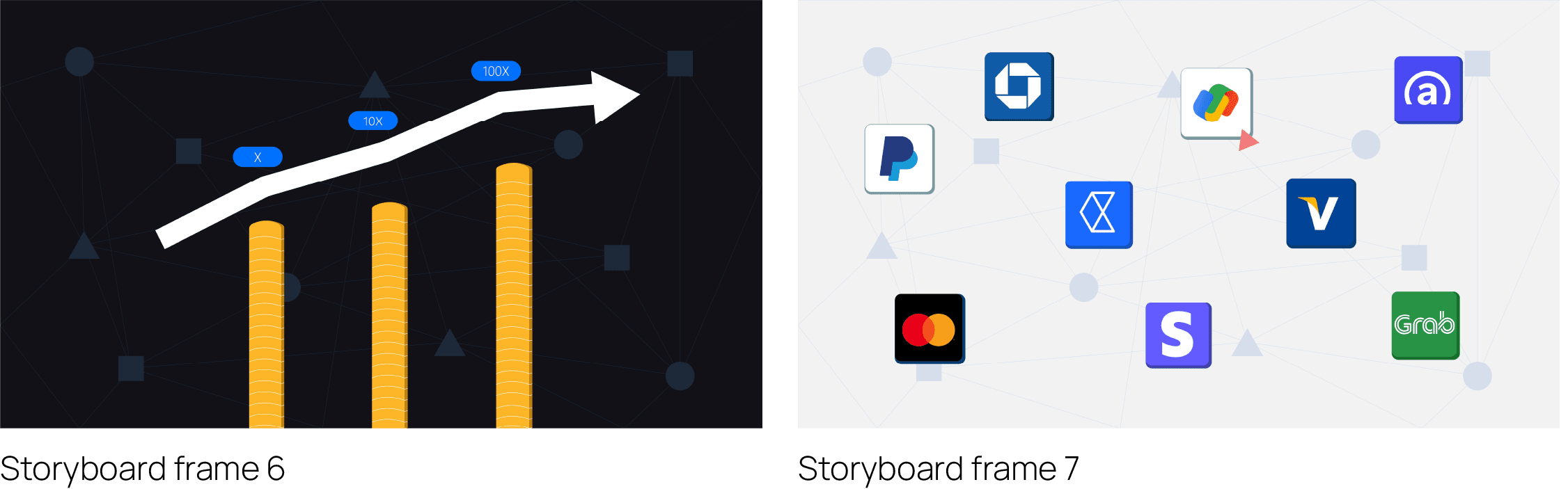
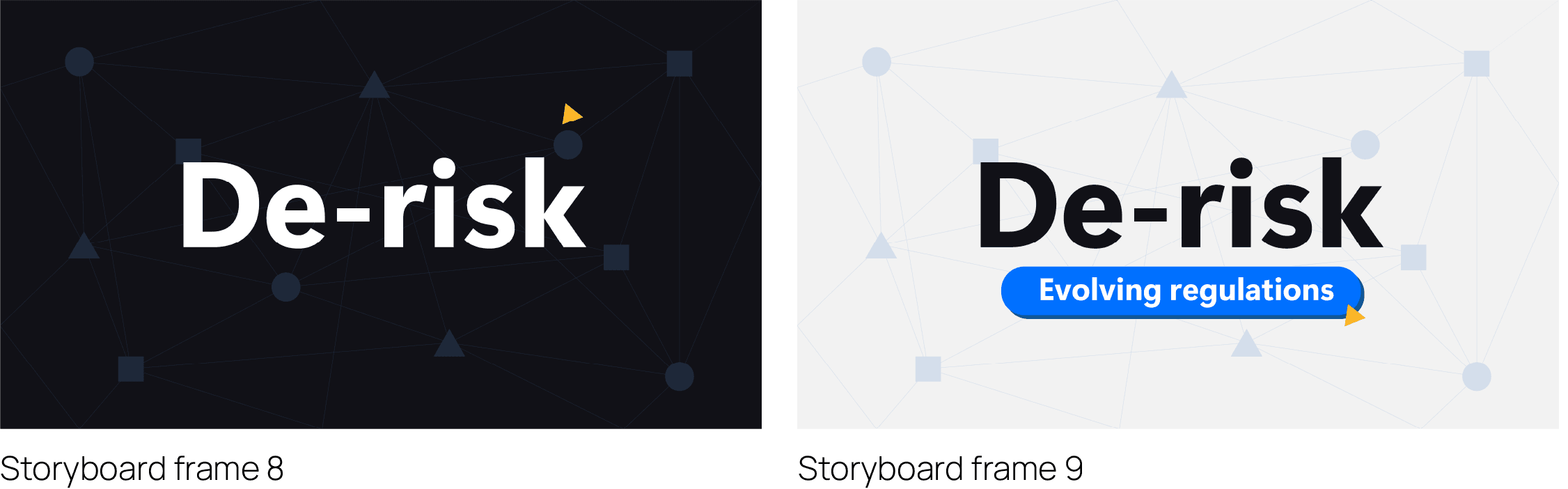
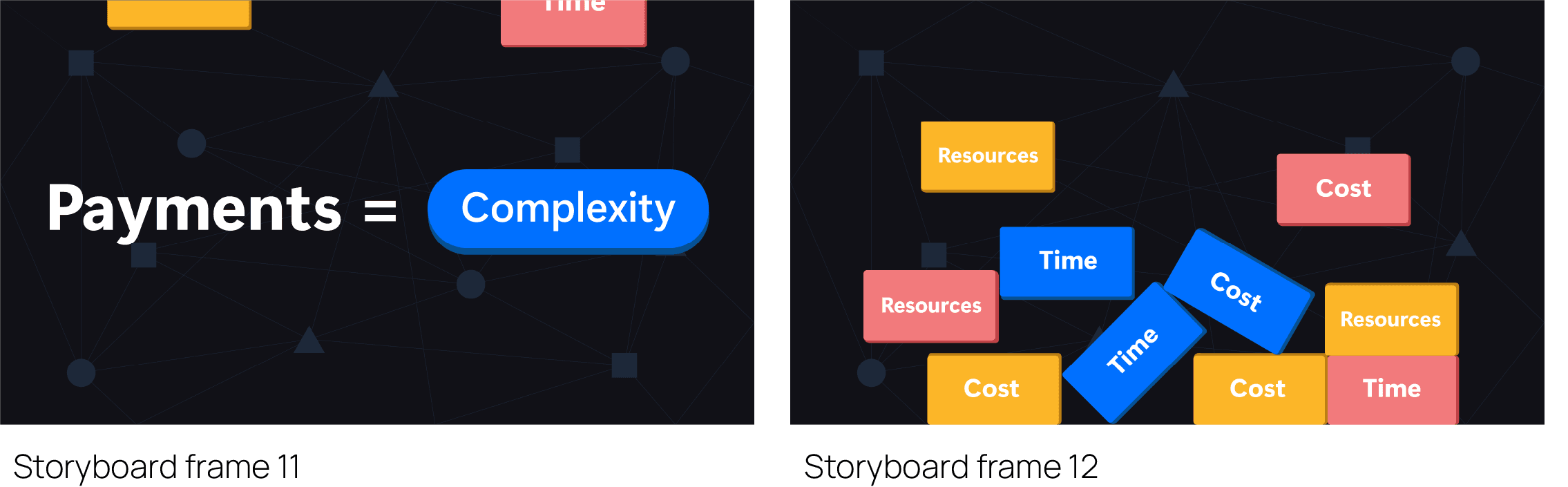
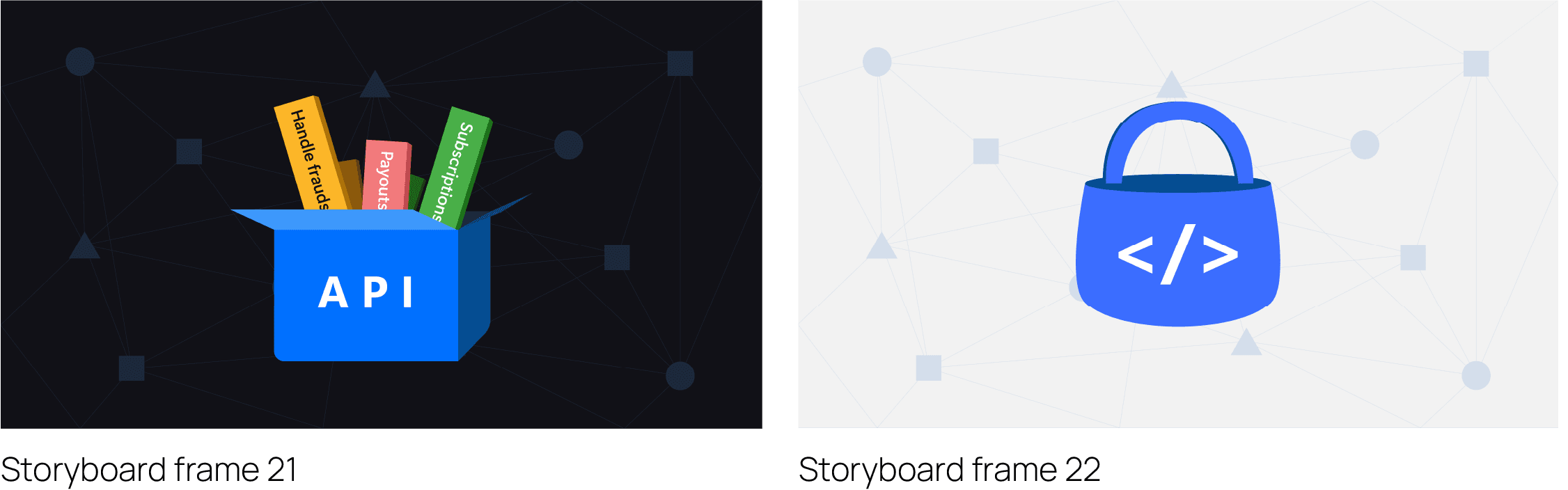
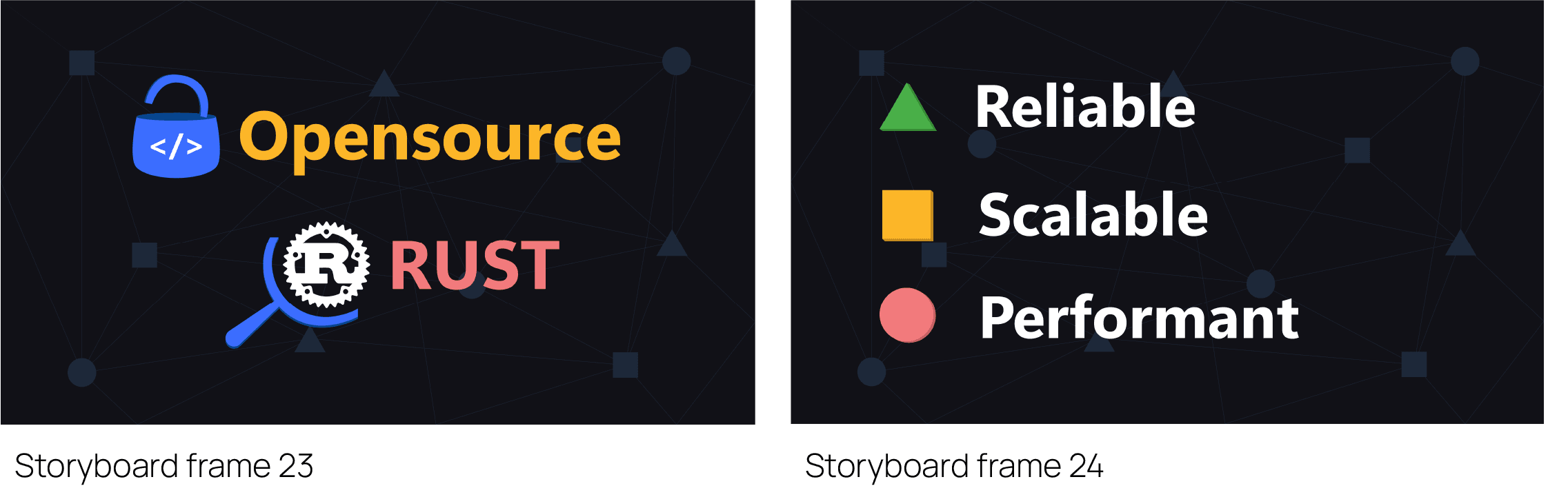
Stage 4. Making key style frames
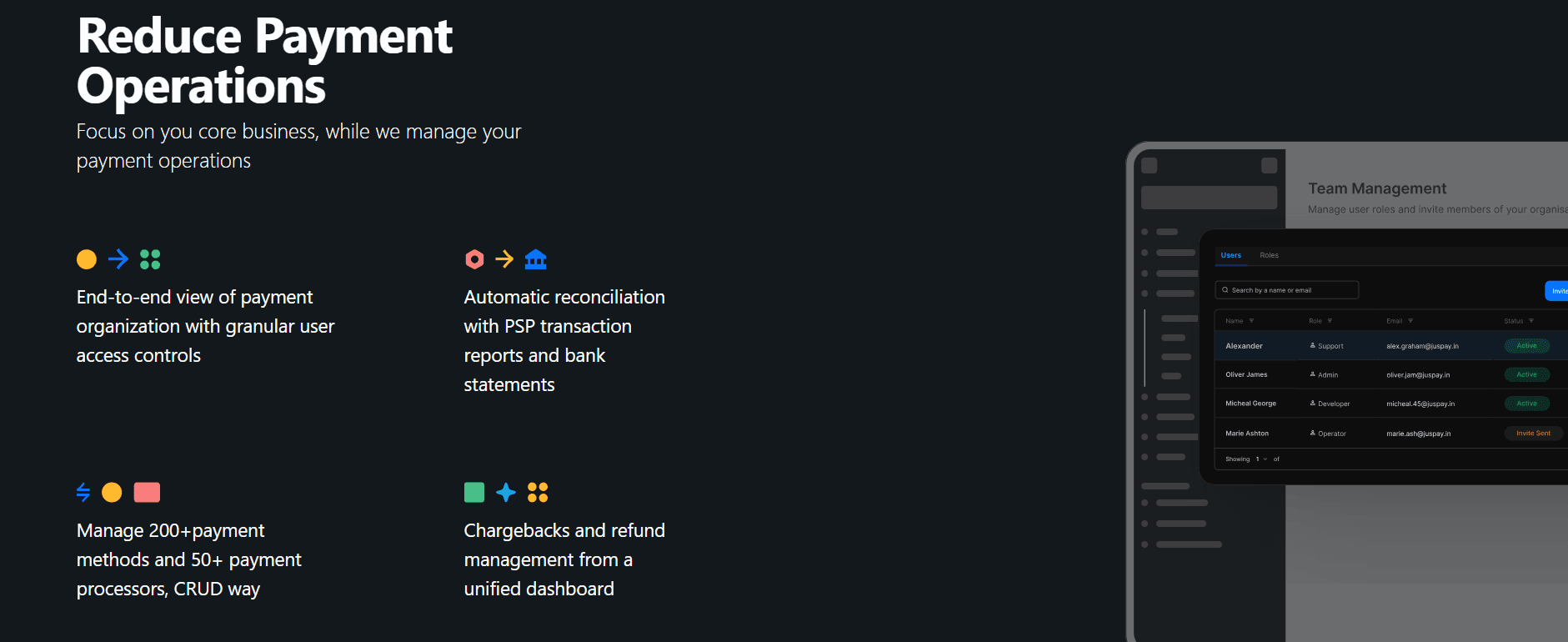
After numerous black-and-white sketches, we move on to the colorful phase: the style frames. Simply put, style frames are the high-fidelity versions of the low-fidelity storyboards.
In this phase, we incorporate findings from the brand study, using alternating light and dark UIs with the Segoe UI font. For the light UI, I chose a grey undertone (#f2f2f2) instead of pure white to avoid eye strain from a harsh contrast.
The background features a subtle digital network design, with nodes shaped like the Hyperswitch brand elements—circles, squares, and triangles—reinforcing the idea of seamless functionality on a digital platform.













Other projects
Spice 'n Dice, a food recipe board game
Welcome to Spice 'n Dice, where the kitchen turns into a battlefield for your favorite flavors! Gather ingredients, complete recipes, and out-cook your friends. Every turn is a step closer to delicious victory — or a tasty disaster. Let the cooking begin.
ILT20 Cricket League Rebranding ft. Zee5
Rebranding of the ILT20 Cricket League under Zee Entertainment
Zee 'Sorted News' App Illustrations
Designing full length illustrations for a new and cutting edge news app
Zee5 home page language rail typography
Reasearching and ideating on a Zee5's home page language rail typography
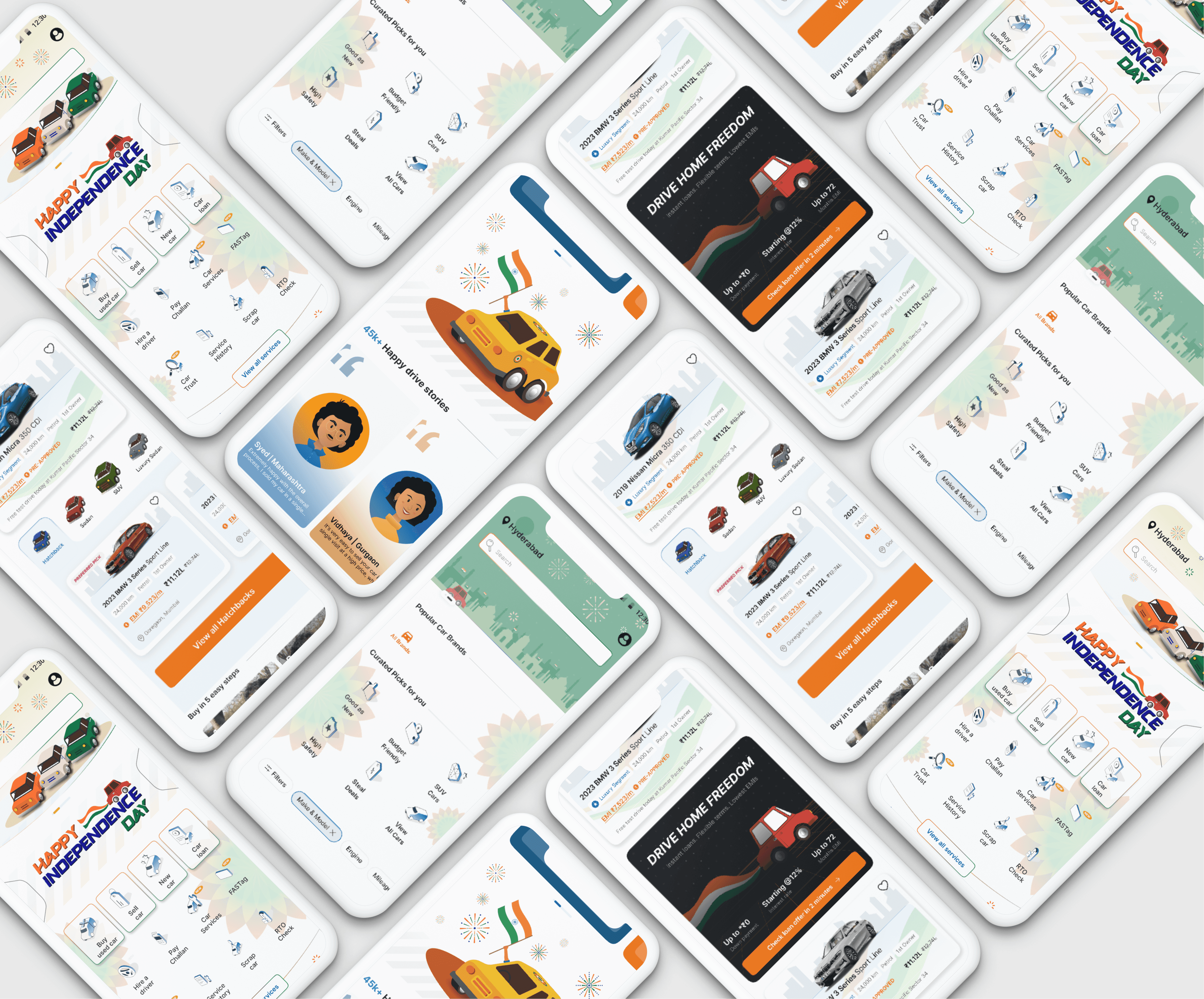
Designing an Illustration system for Cars24
Conceptualizing and creating an Illustration system and brand for Cars24